안녕하세요.
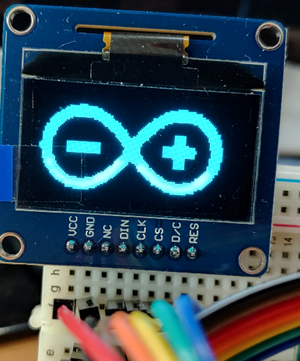
이번에 0.96인치 OLED를 사용하다가 화면이 조금 더 큰 OLED를 사용해 보게 되었습니다. 그리고 OLED 하드웨어 기본 설정된 값이 SPI 통신으로 되어 있어서 그대로 사용해 보았습니다. 아두이노 소스 역시 SPI로 되어 있어서 바로 확인할 수 있는 방법으로 테스트하였습니다.
( 다른 언어 소스에는 I2C 소스도 포함되어 있습니다. )

소스는 waveshare 홈페이지 가면 받을 수 있습니다. 하단에 사이트 링크 넣어 두었습니다. 아두이노 소스를 실행하면 waveshare 로고가 나오는 부분이 있는데 이것을 우리가 원하는 로고로 바꿔보고 싶다는 생각을 하다가 찾아본 내용이 있어 공유드립니다.
SH1106_bitmap(0, 0, Waveshare12864, 128, 64, oled_buf); // Waveshare12864가 이미지 HEX 배열
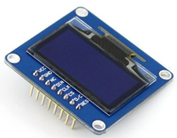
1. 1.3inch OLED 간단한 스펙
- DRIVER CHIP : SH1106
- INTERFACE : 3-wire SPI, 4-wire SPI, I2C
- RESOLUTION : 128*64
- DISPLAY SIZE : 1.3inch
- COLORS : Blue
- VISIBLE ANGLE : >160°
- PERATING VOLTAGE: 3.3V / 5V
- APPLICABILITY Hardware platforms such as Raspberry Pi/Jetson Nano/Arduino/STM32
2. 로고 이미지 출력 전 사전 작업
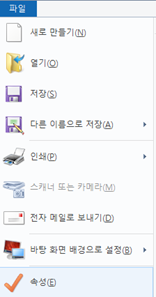
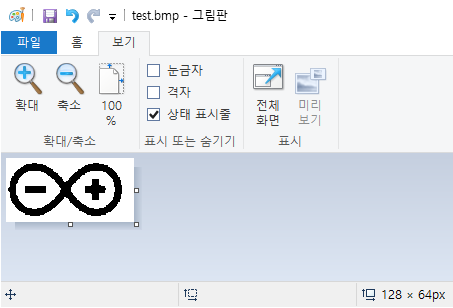
1) 그림판에서 128 * 64 pixel 크기로 먼저 설정합니다. 그러기 위해서 그림판 메뉴의 "파일 -> 속성"에 들어갑니다.

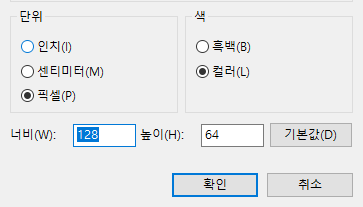
2) 속성 화면 중 단위를 픽셀로 선택하고 너비와 높이를 128, 64로 입력합니다. 다른 크기의 이미지를 만들고 싶다면 조정하면 됩니다.

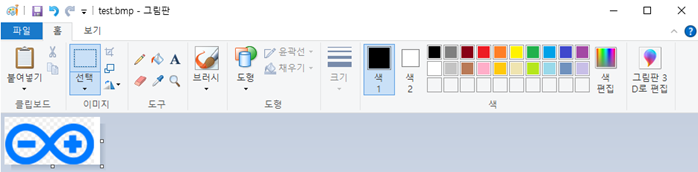
3) 로고로 원하는 그림을 사이즈에 맞게 그려 넣습니다.

4) "다른 이름으로 저장 -> bmp 그림" 저장하시고 저장할 때 단색으로 저장하면 실제 OLED 표시되는 단색 그림으로 볼 수 있습니다.

3. 1.3inch 로고 이미지 출력하기 위한 HEX 데이터 만들기
1) LCD assistant 프로그램을 다운로드합니다.
- 홈페이지에서 받으면 압축 풀고 LCD assistant.exe를 실행합니다.
(하단, 참고 사이트 링크 추가 )
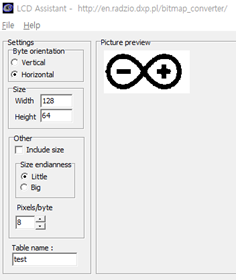
- "File -> Load Image" 선택해서 앞 전에 그림판에서 만든 bmp 이미지를 불러옵니다.
- 옵션 선택을 잘 보시면 도움이 됩니다. 안 그러면 OLED에서 이미지가 깨어져 나올 수 있습니다.

2) 이미지를 HEX 데이터로 저장
- "File -> Save Output" 선택하면 저장하는 파일 이름을 넣고, 파일 형식 칸은 비워 두어도 됩니다.
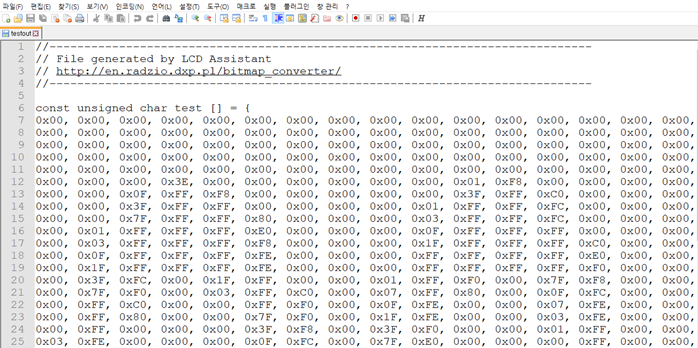
- 저장한 파일을 메모장이나 notepad와 같은 에디터 툴로 열어 보면 다음과 같이 배열로 소스가 만들어져 있습니다. (64행 16열 8bit = 8192 ( 128 * 64 해상도 )가 만들어진 것을 확인할 수 있습니다.)

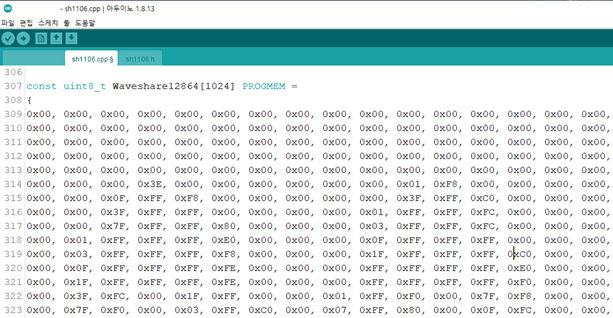
3) 헥사 데이터를 부분을 복사해서 sh1106.cpp 파일의 Waveshare12864 배열 기존의 데이터는 삭제하고 새로운 값을 붙여 넣기 합니다.

4. 동작 확인
- 단색 이미지로 만든 것이 아니라 인터넷에서 여러 가지 색상으로 된 것을 사용하다 보니 단색으로 변환하면서 이미지가 매끄럽지 못한 부분이 생겼습니다. 실제로 로고를 만든다면 단색으로 된 로고 이미지를 만들면 깔끔한 로고를 볼 수 있습니다.

- 참고로 제공하는 아두이노 소스에서 Signal816, Bat816, Bluetooth88 등 작은 사이즈 이미지들도 위와 같은 방법으로 그려서 원하는 이미지로 화면에 출력할 수 있습니다.
감사합니다.
<참고 사이트>
1. OLED에 원하는 그림 출력-NodeMCU포함
2. LCD assistant
http://en.radzio.dxp.pl/bitmap_converter/
3. 1.3inch OLED (B)
https://www.waveshare.com/wiki/1.3inch_OLED_(B)
'Embedded > Arduino' 카테고리의 다른 글
| 아두이노 나노(Arduino Nano) 33 IoT로 작은 웹서버 만들기 (0) | 2024.05.31 |
|---|---|
| 아두이노 나노(NANO) 정품과 아두이노 카피품 비교 및 업로드 차이 (0) | 2024.05.25 |
| 아두이노 나노를 이용한 라이다(TFmini Plus LiDAR) 테스트 후기 (0) | 2024.05.18 |
| 아두이노 나노(Arduino Nano)로 EXSEN CO2 Sensor(RX-9) 테스트 (0) | 2024.05.08 |
| 아두이노 나노(Arduino Nano)로 솔레노이드(Solenoid) DS-0630S [SZH-GNP529] 테스트 (0) | 2024.04.30 |