안녕하세요.
이번 주제를 이미지에서 글자를 추출하는 프로젝트입니다.
많이 알고 있는 광학 문자 인식(Optical character recognition; OCR)입니다. 오픈된 라이브러리를 사용해서 인식하고, 또한 위치도 파악해서 표시도 해보는 내용입니다.
1. OCR의 역사
OCR의 역사는 1928년에 독일의 G. Taushek가 미리 준비된 몇 개의 표준 pattern문자와 입력문자를 비교하여 표준 pattern문자와 가장 유사한 것을 해당 문자로 선정하는 pattern matching기법을 이용한 문자 인식 방법을 특허로 등록하면서 시작되었다. 연구소나 기업 등에서 대형 컴퓨터를 통하여 수행되던 것이 PC와 이미지 스캐너의 보급으로 우리 가까이 사용되기 시작한 것은 이미 20년이 넘었다.
해외에서 먼저 연구가 시작된 OCR 기술은 영어 인식을 위주로 개발되었으며, 우리나라에는 90년대 초반에 한글 문자 인식 소프트웨어가 실험실 수준으로 개발되어 일반에 소개되었었다. 연산처리 능력이 뛰어난 워크스테이션급에서 동작되던 것들이 개인용 컴퓨터의 처리 능력이 업그레이드되면서 PC용 OCR들이 시장에 속속 나타나던 것이 90년대 중반이었다
- 위키백과 (광학 문자 인식) 내용
2. 프로젝트 만들기
- 새로운 프로젝트를 시작하므로, Application으로 시작합니다. 책내용에서는 .ui를 사용하지 않고 코드로 UI 작성하므로 불필요한 내용과 파일을 나중에 삭제합니다.

- 프로젝트 이름은 LiteracyW로 지정해서 Application을 생성하였습니다.
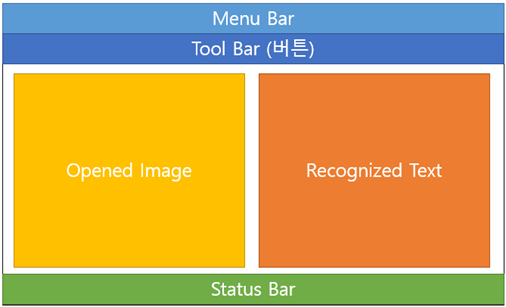
- UI 구조는 대략적으로 메뉴바와 읽어드린 이미지와 인식한 문자 텍스트 창으로 나누어져 있습니다.

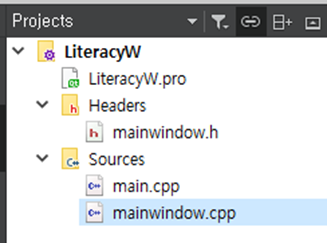
- UI 폴더는 삭제하고 다음과 같은 파일 구조로 만듭니다.

3. 소스 수정
1) main.cpp 수정
- 윈도우 타이틀바에 이름을 설정해 주고 window 창을 실행시킵니다.
#include <QApplication>
#include "mainwindow.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MainWindow window;
window.setWindowTitle("LiteracyW");
window.show();
return app.exec();
}
2) mainwindow.h 수정
- 초기화면에 생성되어야 할 UI 위젯들을 동적으로 생성하기 위해서 포인터 변수로 생성합니다.
- initUI() : 모든 위젯을 초기화함
- createActions() : signal과 slot를 연결해 주고 툴바 등 액션도 연결해 줍니다.
- setupShortcuts() : 단축키 등을 사용할 수 있게 해 줍니다.
- openImge()와 saveImage() slot함수는 구현되지 않았기 때문에 지금 주석 처리하였습니다. 주석 풀면 에러 발생합니다.
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent=nullptr);
~MainWindow();
private:
void initUI();
void createActions();
void setupShortcuts();
private:
QMenu *fileMenu;
QToolBar *fileToolBar;
QGraphicsScene *imageScene;
QGraphicsView *imageView;
QTextEdit *editor;
QStatusBar *mainStatusBar;
QLabel *mainStatusLabel;
QAction *openAction;
QAction *saveImageAsAction;
QAction *saveTextAsAction;
QAction *exitAction;
QString currentImagePath;
QGraphicsPixmapItem *currentImage;
private:
void showImage(QString);
private slots:
//void openImage();
//void saveImageAs();
void saveTextAs();
};
3) mainwindow.cpp 소스 추가
- UI에 배치될 위젯을 생성해 주고 createAction() 함수도 같이 호출합니다.
void MainWindow::initUI()
{
this->resize(800, 600);
// setup menubar
fileMenu = menuBar()->addMenu("&File");
// setup toolbar
fileToolBar = addToolBar("File");
// main area
QSplitter *splitter = new QSplitter(Qt::Horizontal, this);
imageScene = new QGraphicsScene(this);
imageView = new QGraphicsView(imageScene);
splitter->addWidget(imageView);
editor = new QTextEdit(this);
splitter->addWidget(editor);
QList<int> sizes = {400, 400};
splitter->setSizes(sizes);
setCentralWidget(splitter);
// setup status bar
mainStatusBar = statusBar();
mainStatusLabel = new QLabel(mainStatusBar);
mainStatusBar->addPermanentWidget(mainStatusLabel);
mainStatusLabel->setText("Application Information will be here!");
createActions();
}
- 메뉴바, 상태바 등 동적으로 생성해 주며, connect으로 함수와 연결시켜 줍니다.
- openImage()와 saveImageAs() 아직 구현되지 않았으므로 주석 처리합니다.
void MainWindow::createActions()
{
// create actions, add them to menus
openAction = new QAction("&Open", this);
fileMenu->addAction(openAction);
saveImageAsAction = new QAction("Save &Image as", this);
fileMenu->addAction(saveImageAsAction);
saveTextAsAction = new QAction("Save &Text as", this);
fileMenu->addAction(saveTextAsAction);
exitAction = new QAction("E&xit", this);
fileMenu->addAction(exitAction);
// add actions to toolbars
fileToolBar->addAction(openAction);
setupShortcuts();
// connect the signals and slots
connect(exitAction, SIGNAL(triggered(bool)), QApplication::instance(), SLOT(quit()));
//connect(openAction, SIGNAL(triggered(bool)), this, SLOT(openImage()));
//connect(saveImageAsAction, SIGNAL(triggered(bool)), this, SLOT(saveImageAs()));
connect(saveTextAsAction, SIGNAL(triggered(bool)), this, SLOT(saveTextAs()));
}
- 단축키 설정하는 함수를 구현합니다. CTRL+O 이미지 열기, CTRL+Q 종료
void MainWindow::setupShortcuts()
{
QList<QKeySequence> shortcuts;
shortcuts << (Qt::CTRL + Qt::Key_O);
openAction->setShortcuts(shortcuts);
shortcuts.clear();
shortcuts << (Qt::CTRL + Qt::Key_Q);
exitAction->setShortcuts(shortcuts);
}
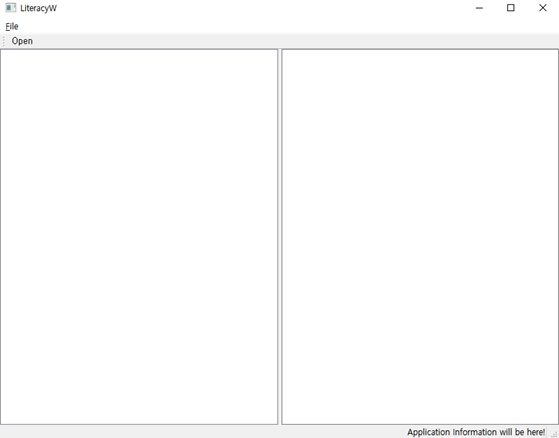
4. 실행 결과
- 기능 구현된 것은 없지만, UI 화면은 대략 확인할 수 있습니다. 단축키 CTRL+Q 작동되는 것도 확인 가능합니다. ^^

감사합니다.
<참고사이트>
1. Qt 5 and OpenCV 4 Computer Vision github
https://github.com/PacktPublishing/Qt-5-and-OpenCV-4-Computer-Vision-Projects
2. 광학 문자 인식
https://ko.wikipedia.org/wiki/%EA%B4%91%ED%95%99_%EB%AC%B8%EC%9E%90_%EC%9D%B8%EC%8B%9D